Pariscap
Périodes: Septembre 2023
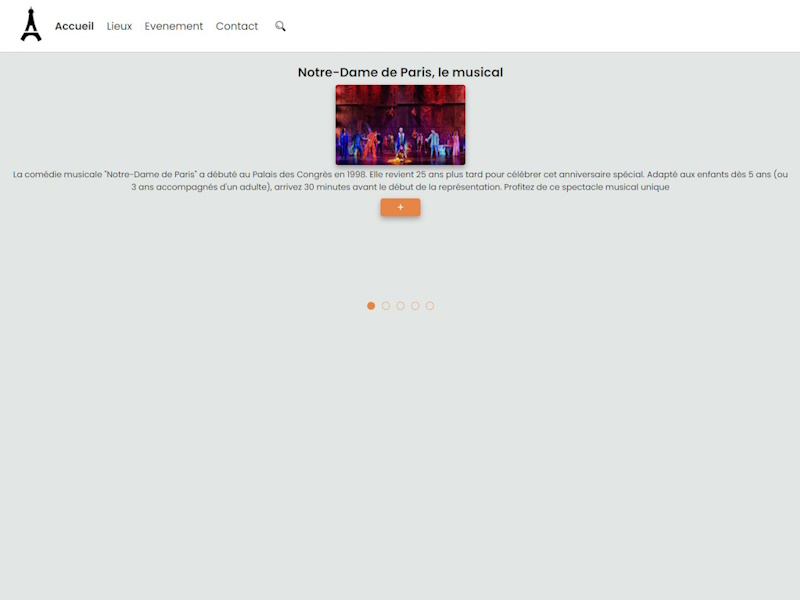
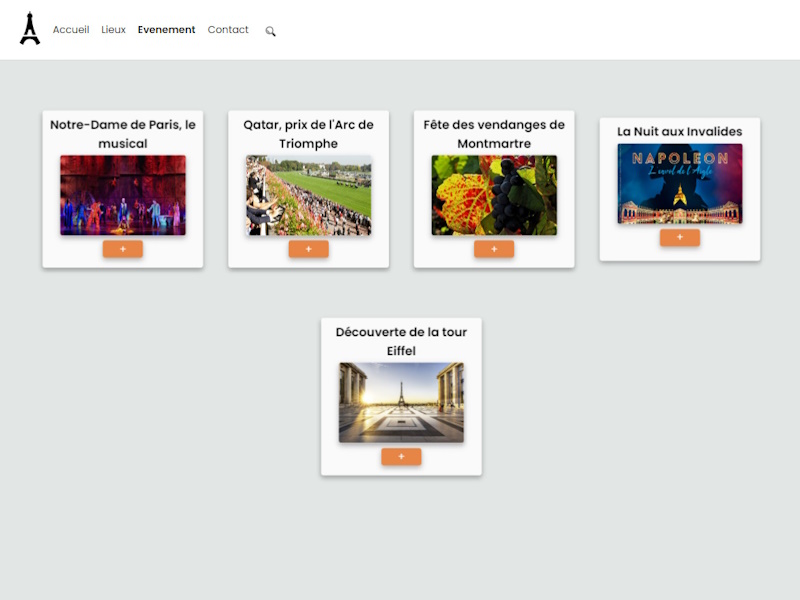
Le projet consiste à faire développer aux étudiants une application web inspirée de celle de l'office de tourisme pour permettre aux visiteurs de se renseigner sur les lieux (sites et commerces) à visiter à Paris ainsi que sur les évènements culturels.
Compétences : HTML/CSS, PHP, SQL, GIT.
Répondre aux incidents et aux demandes d’assistance et d’évolution.
Mettre à disposition des utilisateurs un service informatique.
Développer la présence en ligne de l’organisation.
Travailler en mode projet.
Objectifs pédagogiques
Les objectifs pédagogiques sont de réviser les thématique suivantes :
- conception d'une BDD et SQL
- bases de programmation (fonctions, alternatives et itératives, tableaux)
- POO (classes, objets, attributs, méthodes)
- bases de la programmation client-serveur web (PHP, HTML, CSS)
- installation et configuration d'un serveur web, et sécurisation des communications (HTTPS)
- utilisation d'un système de gestion de versions (Git)
- administration à distance (SSH, SFTP, SGBD)
- gestion de projet (organisation des tâches)
Contraintes techniques
L'interface doit permettre au visiteur :
- d'afficher la liste des lieux et le détail d'un lieu (avec les évènements s'y déroulant)
- d'afficher la liste des évènements et le détail d'un évènement
- de faire une recherche de lieux ou d'évènements par ligne de transport public (bus, métro, tram), nom et/ou date
Les objectifs pédagogiques sont de réviser les thématique suivantes :
- L'application doit être développée en PHP, sans cadriciel (framework)
- Les objets métiers (lieux, évènements, ...) doivent être programmés avec des classes (POO)
- Le SGBD devra être PostgreSQL
- Ne pas utiliser de fonctions PHP ou d'éléments HTML dépréciés
- Le protocole HTTPS devra être activé avec un certificat auto-signé
- Le code PHP/HTML générant les vues devrait être séparé de celui en PHP gérant la logique métier
Projet en équipe
Liste des commits